Despite having only been using Photoshop for 3weeks, I felt pretty confident with the idea of animating using the software. The last time I animated in this way, I didn't use 'onion skinning' and hadn't really heard of it before. Onion skinning mimics the traditional ways of animation, in the sense that the layer is part 'transparent' so the layer previous can be seen. Which makes animating using Photoshop a lot more effective and quick. It also lines up the animation into a video file or even a .Gif file.
To begin with,
I tested out this animation software with a basic bouncing ball. Much like how I did when I discovered flipbook animation. However, today we were focusing on elements. I decided to add flames to the ball, so I could play around with how the fire would react to movement, speed and even touching mass.
 |
| I'm pleased with how this test animation turned out, in fact I had a lot of fun drawing the frames out and messing around with the flame effect. |
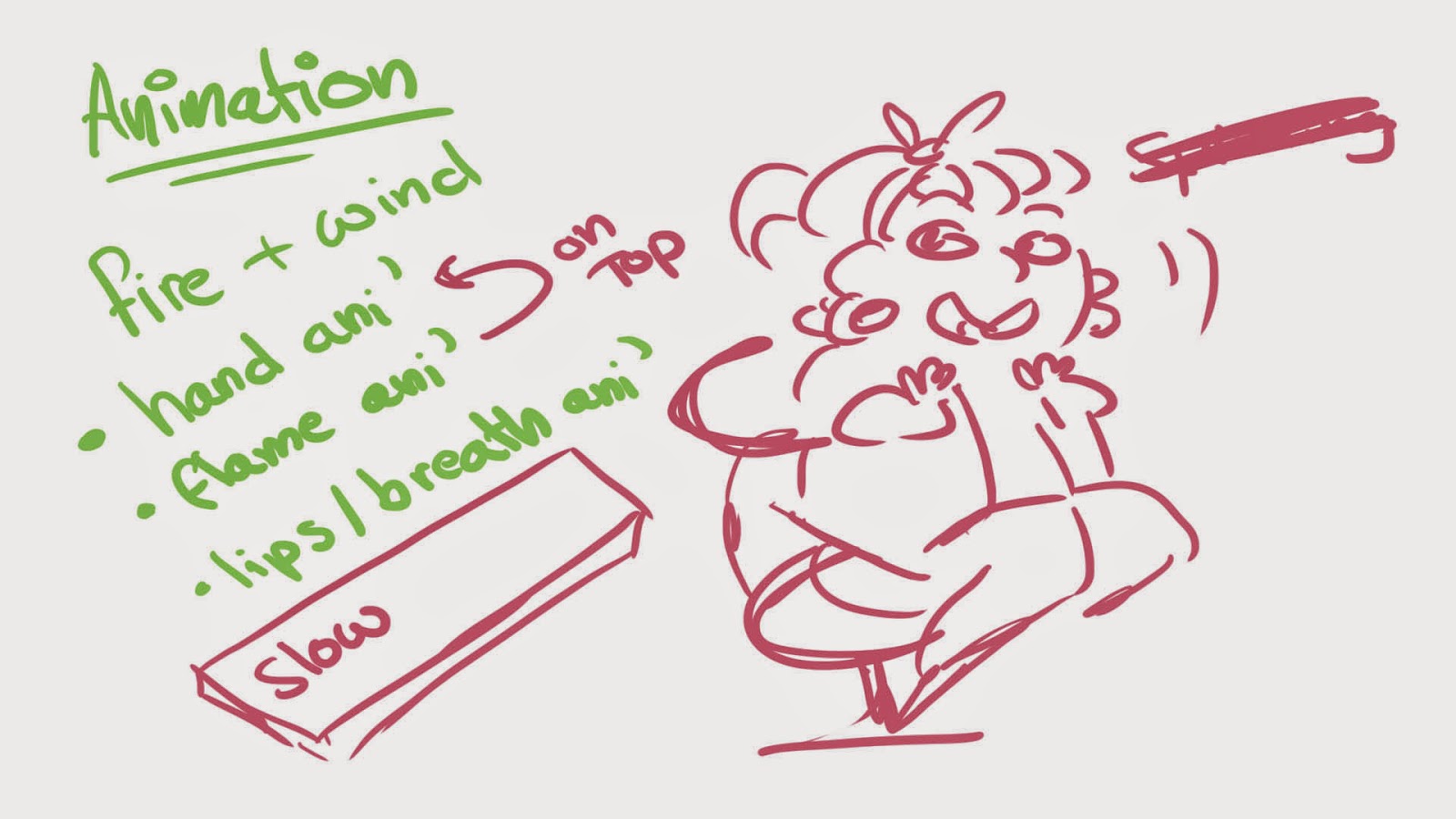
 Of course, planning out an animation is equally as important as the effect you want to give to your viewers. Next I was told to create a short 3 seconds to 10 seconds animation, based on one or more 'elements'. I scribbled out a rough note or two about how I wanted this element animation to look. And settled on the idea, I wanted to involve both Fire and Wind.
Of course, planning out an animation is equally as important as the effect you want to give to your viewers. Next I was told to create a short 3 seconds to 10 seconds animation, based on one or more 'elements'. I scribbled out a rough note or two about how I wanted this element animation to look. And settled on the idea, I wanted to involve both Fire and Wind.
I wanted to use different layers to my advantage when animating this short sequence. For example the hand is a 'still' image on a different frame and I simply animated the flames atop on a separate layer. I found it tricky to colour each frame, which I also had to do on another layer, because it was a little reparative and troublesome to keep the woman's lip the same shape compared to her skin tone. Flame animation is something I find enjoyable and I'm happy with the final result of how the flame responds to the element of wind. Over all I really enjoyed using Photoshop as an animation tool.
No comments:
Post a Comment