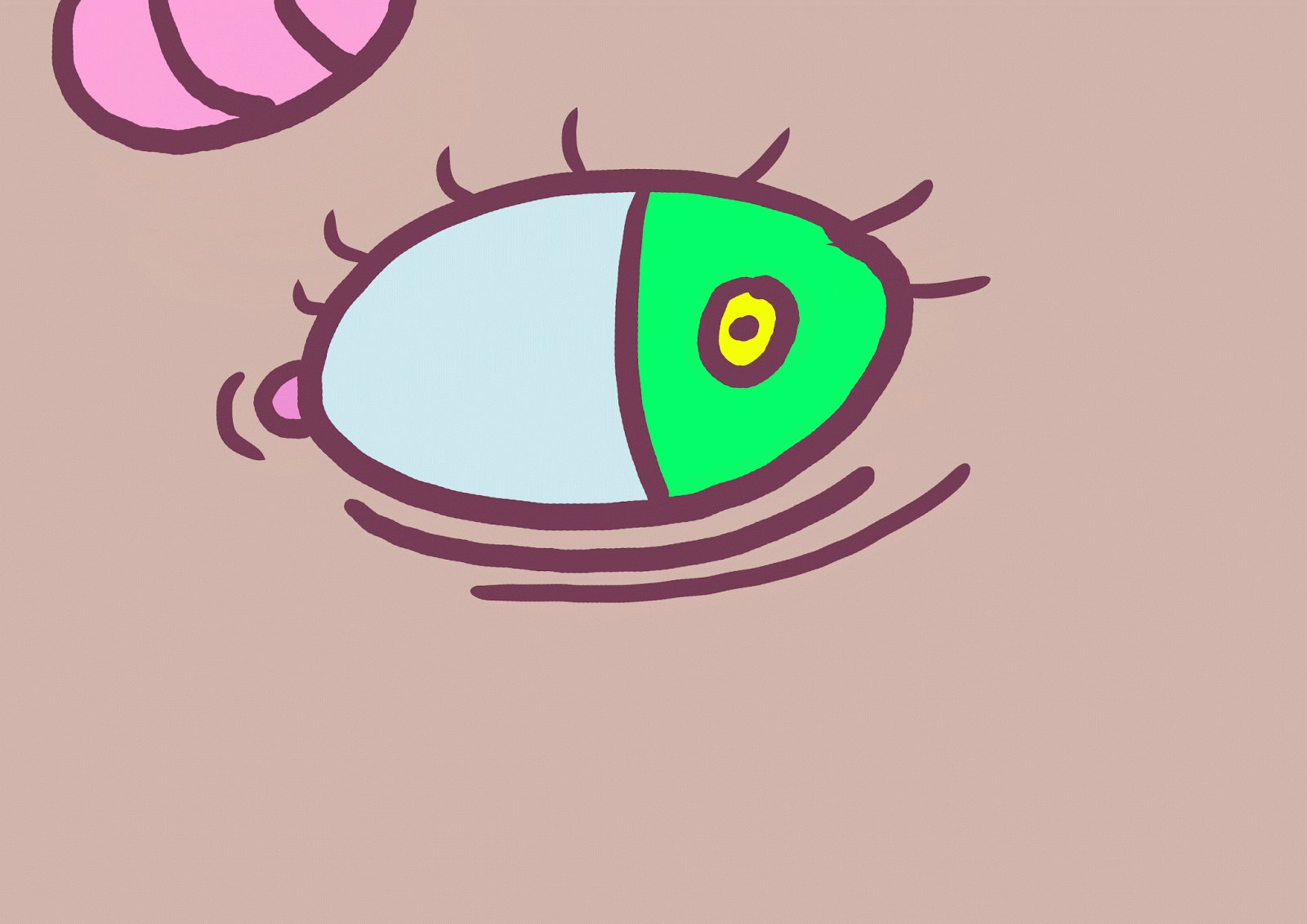
Here are my results when experimenting with the 'pen tool' within the software of 'Illustrator'. I've only really played around with the software before, doodling and scribbling the odd thing; but never learnt all the tips and tricks to the software itself.
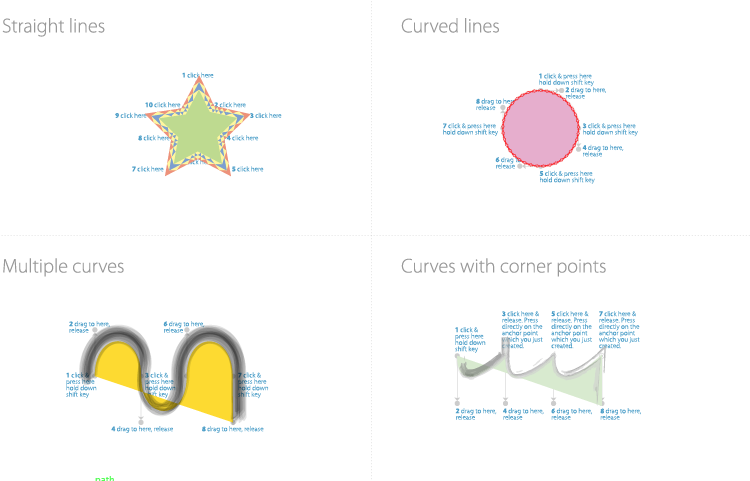
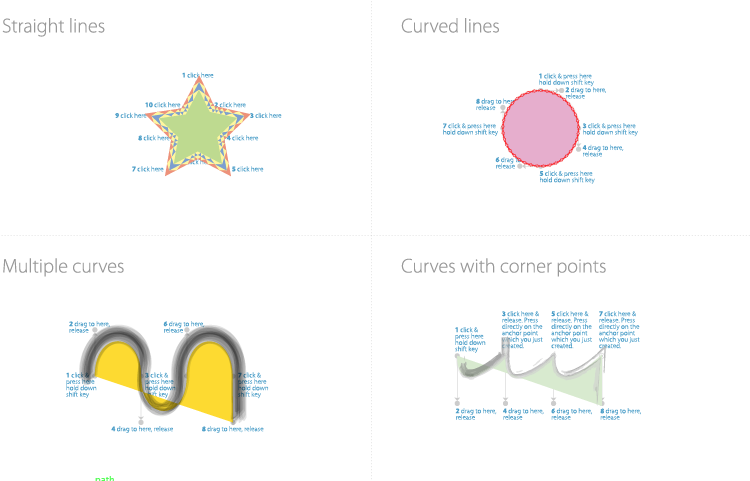
We tested out the tool first on a sort of 'colouring in' paper, a helpful guide to teach us the basics about using the tool. The first few I didn't find too hard to complete. However, the last few I really struggled with; to the point I needed to beg my 'godlike' boyfriend for help.
 At first I found the tool extremely confusing and it came across as 'too complicated' to really bother putting up to get the end result; which could of been done easier, quicker (in my option) in photoshop or something similar. But I understand why people use this software.
At first I found the tool extremely confusing and it came across as 'too complicated' to really bother putting up to get the end result; which could of been done easier, quicker (in my option) in photoshop or something similar. But I understand why people use this software.
This software produces work not as a cluster of pixels but as vector. Which means you can resize, stretch and position the image without much trouble or danger of getting that horrible glitchy look.
 You can also add a lot to this tool, like playing around with the lines. Making them thicker or thinner, or even adding some soft of texture to them. You're also able to mess around with the 'inside' colour and manipulate the original shape or object any way you please.
You can also add a lot to this tool, like playing around with the lines. Making them thicker or thinner, or even adding some soft of texture to them. You're also able to mess around with the 'inside' colour and manipulate the original shape or object any way you please.
Over all, it was useless to be introduced to this tool and software. Even if I'll instantly go back to photoshop if I ever want to play around with computer animation or illustrations; it's nice to know there's another option out there.
 At first I found the tool extremely confusing and it came across as 'too complicated' to really bother putting up to get the end result; which could of been done easier, quicker (in my option) in photoshop or something similar. But I understand why people use this software.
At first I found the tool extremely confusing and it came across as 'too complicated' to really bother putting up to get the end result; which could of been done easier, quicker (in my option) in photoshop or something similar. But I understand why people use this software.This software produces work not as a cluster of pixels but as vector. Which means you can resize, stretch and position the image without much trouble or danger of getting that horrible glitchy look.
 You can also add a lot to this tool, like playing around with the lines. Making them thicker or thinner, or even adding some soft of texture to them. You're also able to mess around with the 'inside' colour and manipulate the original shape or object any way you please.
You can also add a lot to this tool, like playing around with the lines. Making them thicker or thinner, or even adding some soft of texture to them. You're also able to mess around with the 'inside' colour and manipulate the original shape or object any way you please.Over all, it was useless to be introduced to this tool and software. Even if I'll instantly go back to photoshop if I ever want to play around with computer animation or illustrations; it's nice to know there's another option out there.